Build Your SEO with Links on a Single Page
Create a directory page for your business or personal profile for your search engine optimization efforts.


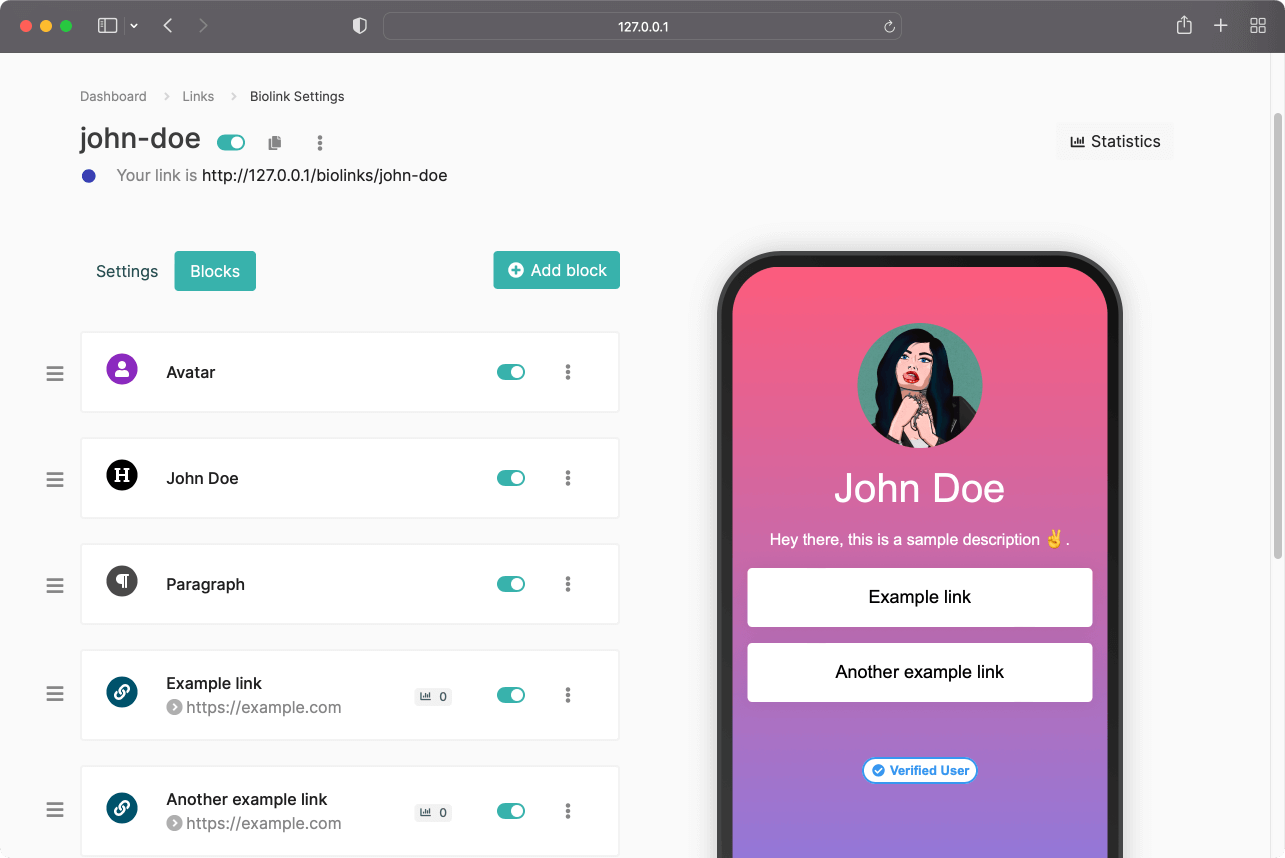
Page Links for Visibility
Customize your page link for an increase of visibility while we do the optimizations.
-
Custom colors & branding
-
Multiple ready-to-use components
-
SEO settings
-
Password protection, sensitive content warning
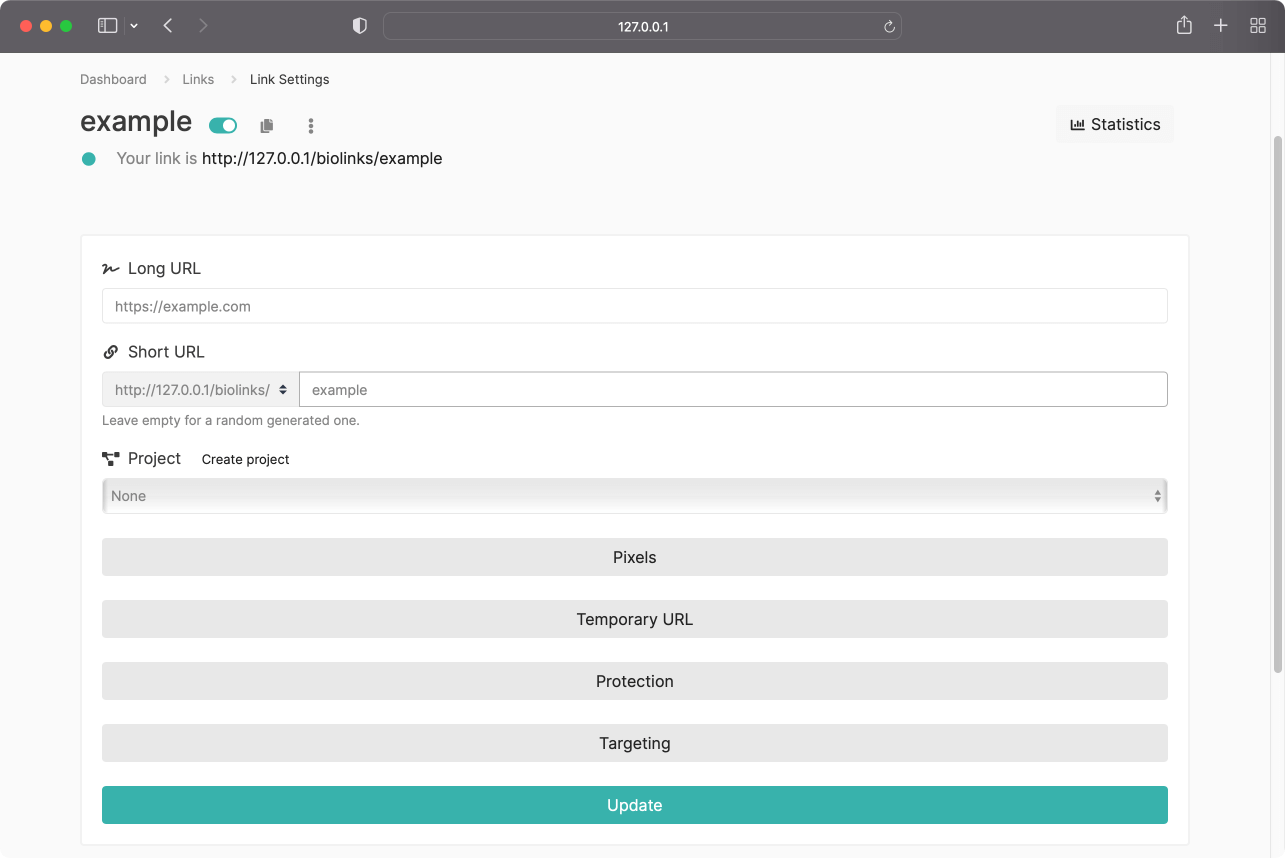
Shortened Links
Create protected links or use it for tracking.
-
Scheduling & expiration limits
-
Country, device & language targeting
-
A/B Rotation
-
Password protection, sensitive content warning


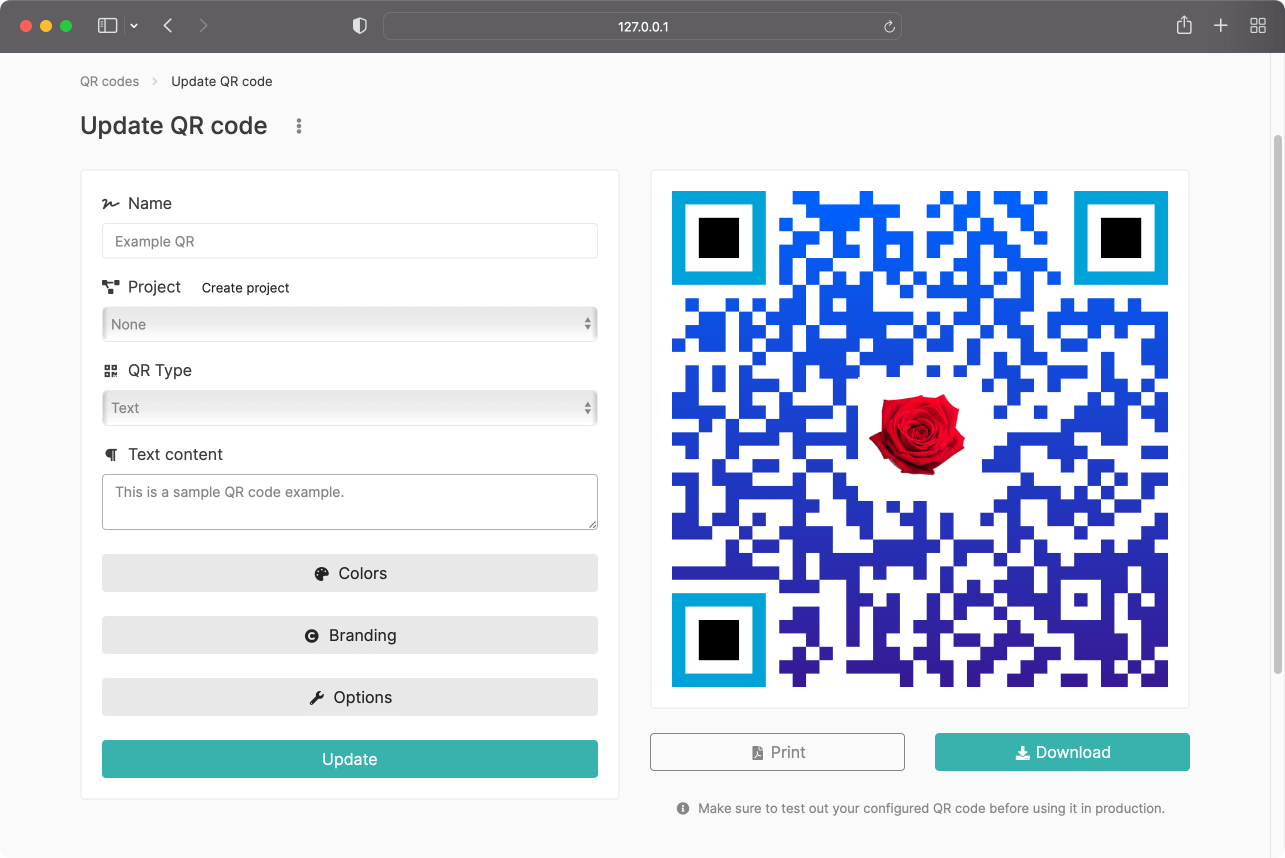
QR Codes for More Links
Use these QR codes for social media or in-person. Track your performance.
-
Custom colors with gradients
-
Custom logo
-
Vcard, WiFi, Calendar, Location..etc templates
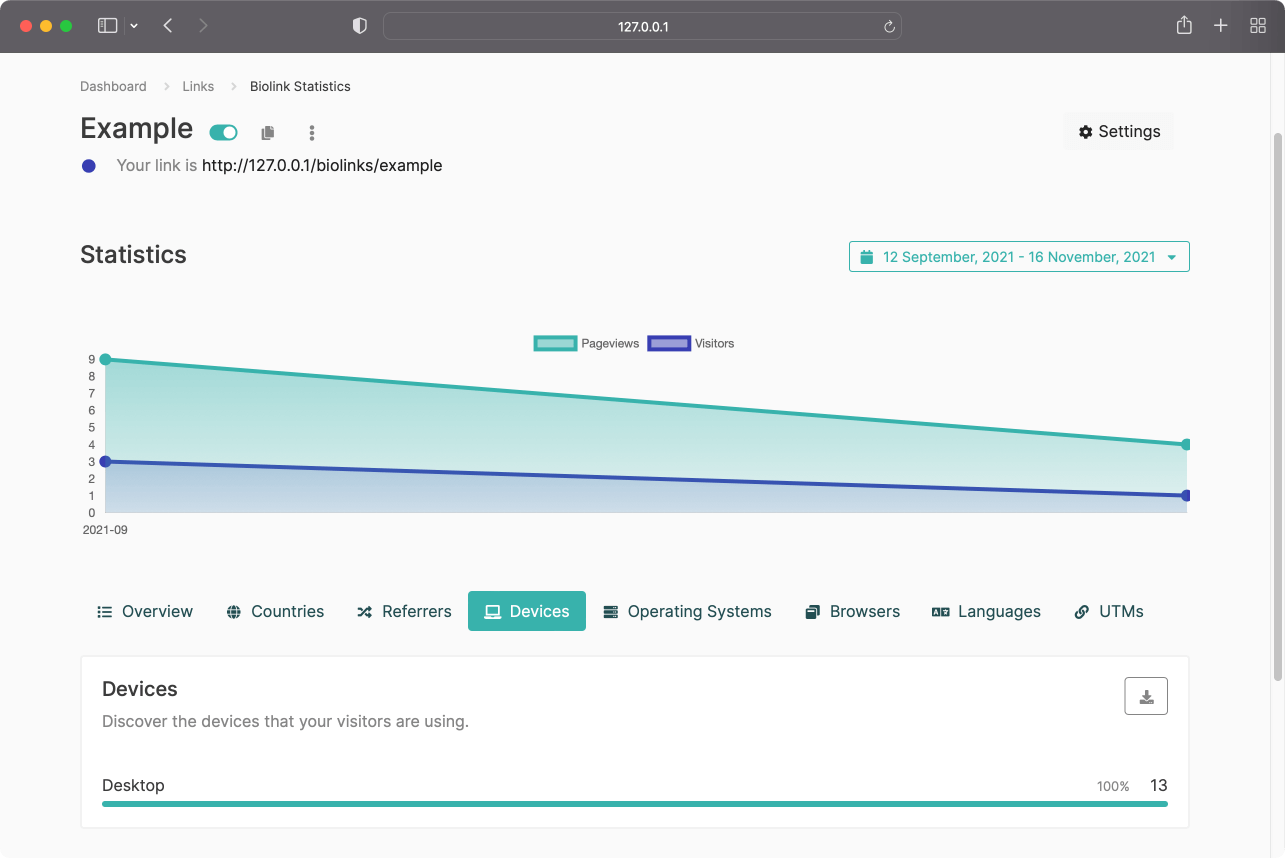
Analytics on Dash Directory
Tracking your growth is an important metric. Some platforms do not allow you to track the performance. While this platform helps build backlinks for SEO you can now track other metrics to help you understand the traffic.

Links
355+
QR Codes
0+
Tracked pageviews
34,602+
File links
Generate dynamic links to files and benefit from tracking, protection, pixels & expiration features.
Vcard links
Generate dynamic vcard links to your contact downloadable card and benefit from tracking, protection, pixels & expiration features.
Tracking pixels
Custom domains
Connect your own domain or use our predefined ones.
Projects
Easiest way to categorize your managed resources.